Почему монитор врет?
Если сравнить фотографию на экране вашего компьютера с отпечатанным изображением, вы, скорее всего, заметите разницу в цветах или их интенсивности. Многие пользователи предполагают, что цвета на печати будут выглядеть так же, как на экране компьютера. В действительности это практически невозможно.
Если отпечатать одну и ту же фотографию на десяти разных принтерах, вы получите десять разных результатов. Если вывести одну и ту же фотографию на десять разных мониторов, вы тоже получите десять разных изображений.


Даже вполне опытные дизайнеры постоянно сталкиваются с проблемой отличия между цветами изображения на мониторе компьютера и на бумаге.
Нередко приходится долго и нудно разъяснять недоверчивому заказчику почему один и тот же цвет выглядит по-разному на сайте и на визитке.
Иногда никакие разъяснения не помогают. Клиент продолжает тыкать пальцем в экран компьютера, требуя, чтобы везде был “вооооот такой” цвет…
Скажу вам заранее, что добиться стопроцентного соответствия цветов экрана и полиграфии практически нереально, но можно здорово сократить эти расхождения, заранее зная все ограничения, возникающие при печати и, таким образом, прогнозируя результат.
Для того, чтобы понять причину этого несоответствия надо знать как и каким образом, мы воспринимаем цвета?
Почему, например, белый лист мы видим именно белым? Что на это влияет?
Дело в том, что одни предметы и их цвета - ИЗЛУЧАЮТ свет, а другие его ОТРАЖАЮТ.
ИЗЛУЧАЕМЫЙ свет - это свет, который исходит из какого-либо активного источника: лампочки, экрана монитора, телевизора.
ОТРАЖАЕМЫЙ свет - это свет, который “отскакивает” от поверхности объекта, отражается от него.
Белый лист мы видим белым именно потому, что он отражает все цвета, и ни одного не поглощает. Например, если его осветить зелёным или синим светом, то он приобретет цвет соответствующего освещения.
А вот если вы возьмете лист синей бумаги и осветите его белым светом, лист так и будет выглядеть синим, потому что он поглощает все цвета, кроме синего.
Зная эти нехитрые принципы, мы можем назвать два способа синтеза цвета:
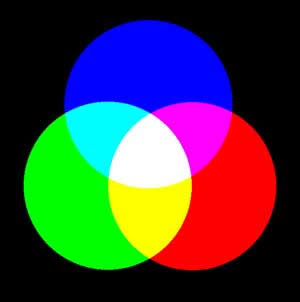
Аддитивные цвета (от англ. add - добавлять)
В этой модели мы образуем белый цвет, заполняя черное пространство разными смешанными цветами т.е. идем от чёрного к белому. За основу здесь берется полное отсутствие света (темнота, черный монитор компьютера, экран телевизора и т.д)
Монитор компьютера создает цвет непосредственно излучением света и использует, таким образом, систему цветов RGB.
Эти цвета всегда выглядят ярче, насыщеннее и контрастнее цветов печати.
Система RGB адекватна цветовому восприятию человеческого глаза, рецепторы которого тоже настроены на красный, зеленый и синий цвета.

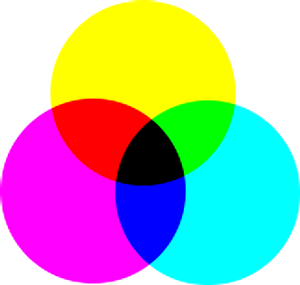
Субстрактивные цвета (от англ. substract- вычитать)
В этой модели мы получаем любой цвет, вычитая другие цвета из общего луча отражаемого света, т.е. здесь происходит обратный процесс: от белого цвета к черному.
Система субтрактивных цветов работает с отраженным светом, например, от листа бумаги. Такой способ цветообразования действует при работе с физическими пигментными красками, в живописи или в полиграфии. За точку отсчета здесь берется белый лист бумаги. Чем больше красок мы смешиваем на листе, тем темнее полученный результат.
В системе субтрактивных цветов основными являются голубой, пурпурный и желтый цвета (CMY) — противоположные красному, зеленому и синему. Когда эти цвета смешиваются на белой бумаге в равной пропорции, получается черный цвет. Точнее, предполагается, что должен получиться черный цвет. В действительности типографские краски поглощают свет не полностью и поэтому комбинация трех основных цветов выглядит темно-коричневой. Чтобы это исправить в полиграфии добавляют немного черной краски. Систему цветов, основанную на таком процессе четырехцветной печати, принято обозначать аббревиатурой CMYK.

Цвета CMYK всегда будут выглядеть менее яркими и насыщенными, чем цвета экрана RGB.
Вот вам и весь фокус!
 (050) 170-88-78 |
Copyright © 2008-2016 «House Of Art» Все права защищены. |
Разработка сайта: Fair Point Design |
